Parallax effects are interactive by nature and still relatively new in web design. That’s why they are a great way to make your visitors curious, draw them in, and engage them with your website. Here I look at some of the best jquery parallax plugins.
parallax.js
parallax.js reacts to the orientation of your smart device, offsetting layers depending on their depth within a scene… Oh, you don’t have a smart device? No worries, if no gyroscope or motion detection hardware is available, parallax.js uses the position of your cursor instead. Radical.
freshD
The jQuery 3D Parallax Plugin magically animates your objects in a dynamic created 3D world. For those of you who don’t know what Parallax is, the best way to describe it is the way objects in the background tend to move less than objects closer to the viewer, the most front objects also transform themselves to the viewer’s point of view. Here’s a wiki link for something more indepth.
skrollr
Designer friendly. No JavaScript skills needed. Just plain CSS and HTML. Actually, skrollr is much more than “just” parallax scrolling. It’s a full-fledged scrolling animation library. In fact, you can use it and still have no parallax scrolling at all. But I wanted to sound hip and use some buzz-words. By the way, skrollr leverages HTML5 and CSS3.
A Parallax JavaScript library
All animations are done using CSS3 transformations whenever possible and fall back to normal CSS positioning when necessary.
superscrollorama
Clearly, Superscrollorama is amazing. Superscrollorama is a controller for animation. You add tweens and timelines to it, targeting when an element appears in the viewport or at a specific scroll point.
jParallax
jParallax turns nodes into absolutely positioned layers that move in response to the mouse. Depending on their dimensions these layers move at different rates, in a parallaxy kind of way.
plax
After doing the parallaxing illustrations for GitHub’s 404 and 500 pages, he decided it might be fun to put together some kind of jQuery plugin to make it easier to do parallax stuff in the future.
Stellar.js
Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element.
CSS3 Parallax
Takes advantage of CSS3 3D transforms to create a real parallax effect. Responds to mouse movement. Device motion will be supported soon.
FractionSlider
FractionSlider is a jQuery plugin for image/text-sliders. It allows you to animate multiple elements per slide. You can set different animation methods like fade or transitions from a certain direction. Also there are options to specify delays and easing for each element. You have full layout and design control through html and css (every html-element can be animated).
sequencejs
Sequence.js is a refreshing and modern take on website sliders. Using just HTML and CSS, Sequence allows you to create your own responsive slider with unique transitional styles.
Parallax Content Slider
A simple parallax content slider with different animations for each slider element and a background parallax effect.
jQuery Parallax Slider
This plug-in has many options to let you customize the animation when a slide begins and ends for all the elements within it as well as the slide itself. You can add a delay before an animation begins and change its duration. You can change the animation to use any valid jquery easing name such as swing or linear. If you combine this plugin with the jquery easing plugin in your project, you’ll have access to many more easing options.
Parallax.js
Is a javascript framework allowing you to slide in pages of your site with having a parallaxing background. Parallax.js keeps pages in a structureless format, meaning you can absolutely control where pages come in and from where, even if it doesn’t make geometric sense. You add html elements, or pages, to Parallax.js and use the movement functions to slide them into view, pushing whatever was there out of the way. Very light weight, very cool. Just like fezes.
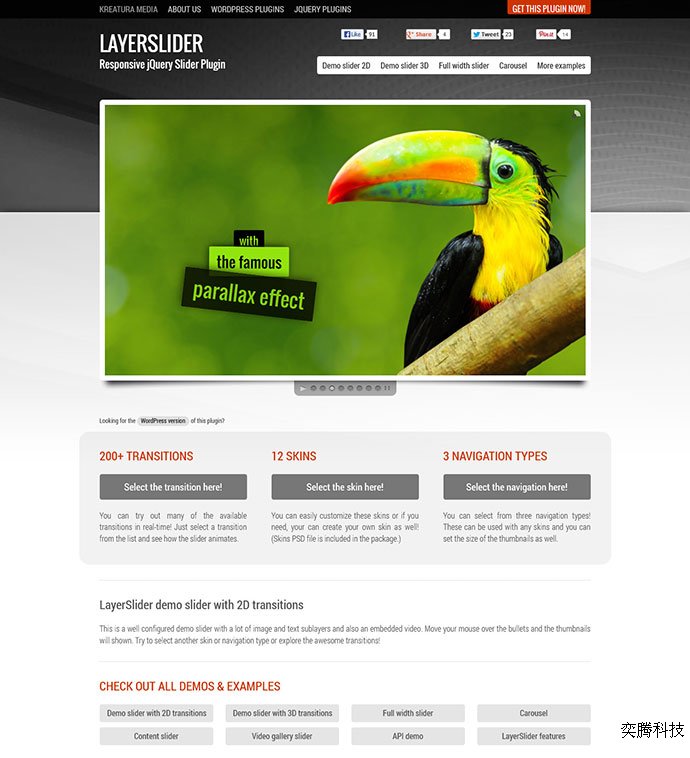
LayerSlider
LayerSlider is the most advanced Responsive jQuery Slider Plugin with the famous Parallax Effect and optional 3D Transitions! You can use LayerSlider to create a breathtaking Image Slideshow, Banner Rotator or Content Slider to your site!
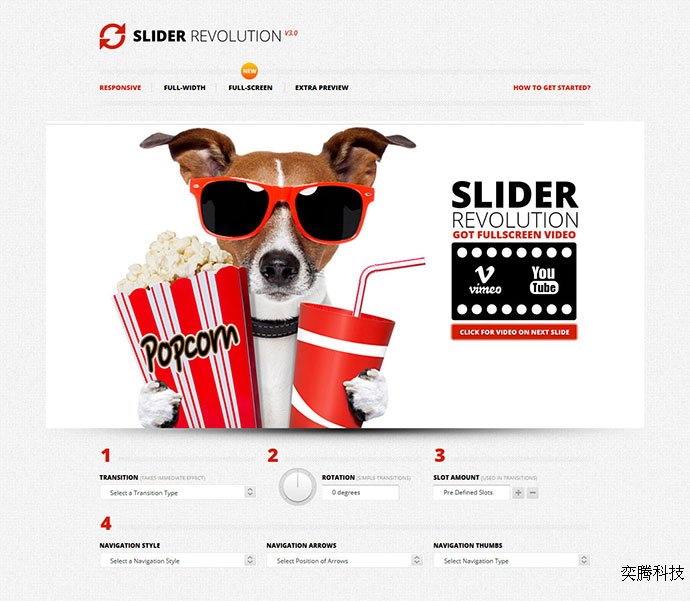
Slider Revolution
This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
Scrolling Parallax
Scrolling Parallax is a jQuery plugin that binds a parallax effect to the scrollbars and mouse wheel. This allows a background image or anything else to scroll at a different pace than the web page when a user scrolls around. The parallax effect that results is an easy way to create an illusion of depth on your website. Basic use of the Scrolling Parallax plugin is extremely easy. Simply pass the path to an image, and the plugin takes the image and stretches it to the window width and 150% of the height. The extra 50% of the height is scrolled down along with the document, smoothly reaching the end at the same time as the page.
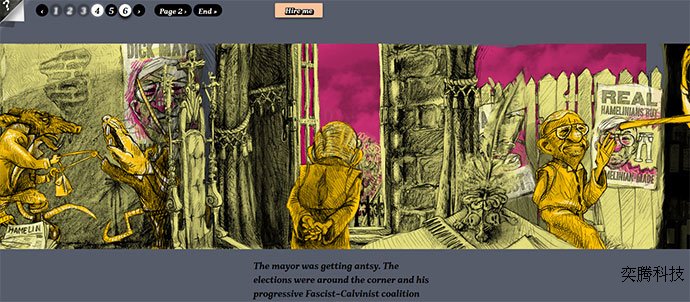
parallax scrolling storytelling framework
Stevan ?ivadinovi?, the brains behind multi-plane side-scroller web comic Hobo Lobo of Hamelin, walks us through the development of the Parallaxer platform and gives a crash course on turning pencil drawings into transparent-background assets
– See more at: http://www.goodfav.com/jquery-parallax-plugins-15494.html#sthash.yUQkmTrW.dpuf